1. 创建新项目 axiosdemo

2. 初始化 init
npm init -y结果如下:
{
"name": "axiosdemo",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"axios": "^0.21.1"
}
}
2. 安装axios
npm install axios -Stips:参数 -S 指的是生产版本

3. 安装webpack和webpack-cli
npm install webpack webpack-cli -Dtips: 参数 -D 开发环境
4. 安装html-webpack-plugin
npm install html-webpack-plugin -Dtips: 参数 -D 开发环境
5. 创建webpack配置文件
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: './src/index.js',
plugins: [
new HtmlWebpackPlugin({
template: "./src/index.html"
})
],
mode: 'development',
}6. 编写index.js入口文件
import axios from "axios";
axios.get('http://localhost/axiosdemo/api.php?username=admin').then(res => {
console.log(res.data);
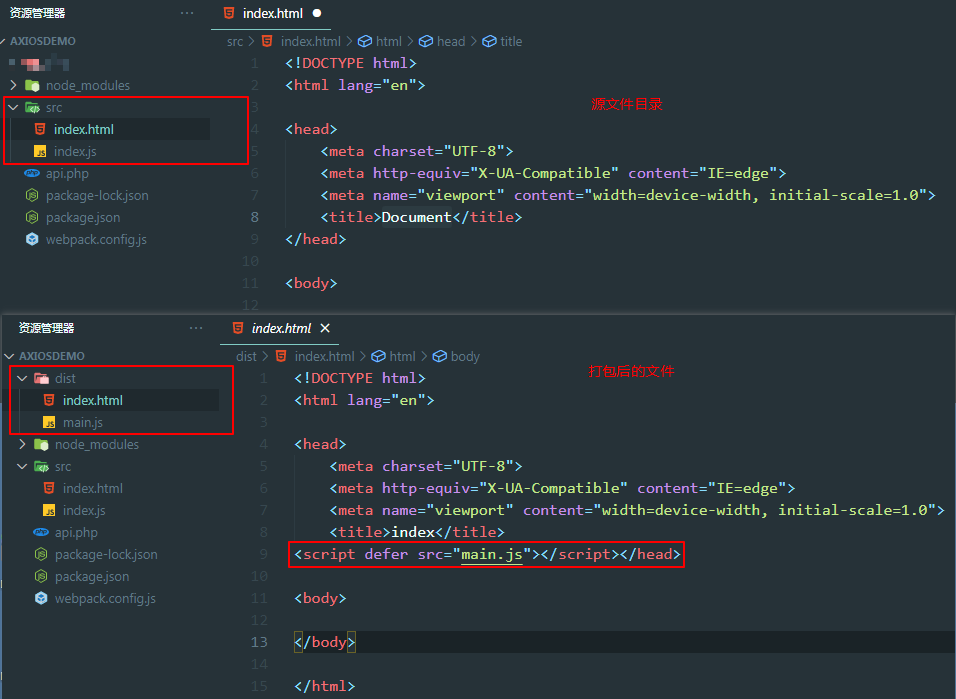
});7. webpack 打包生成文件
webpack最后出现 “webpack 5.47.1 compiled successfully in 657 ms”即打包完成

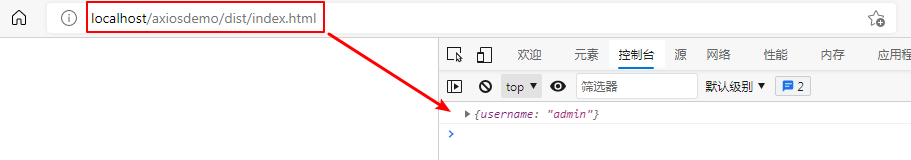
8. 运行结果